ChatGPT-4 Code Website
Using ChatGPT-4 to Create a Website
Using ChatGPT-4 to create a website is like having a web developer at your side to help you.
ChatGPT can help you get started!
Write Down Your Idea
Before using Generative AI to help, you must figure out what you want the website to contain.
Some steps to consider:
- What is the website about?
- Do you want images?
- Do you need contact information?
The more details you provide, the better ChatGPT performs.
Generate Website Code
For our example, we will ask ChatGPT to create a simple webpage:
Example
With the following prompt:
Create a simple webpage with my cupcake business name, "Magically Delicious", a short description, a few images, and my contact details (Genevieve Lavorre, Email: [email protected])
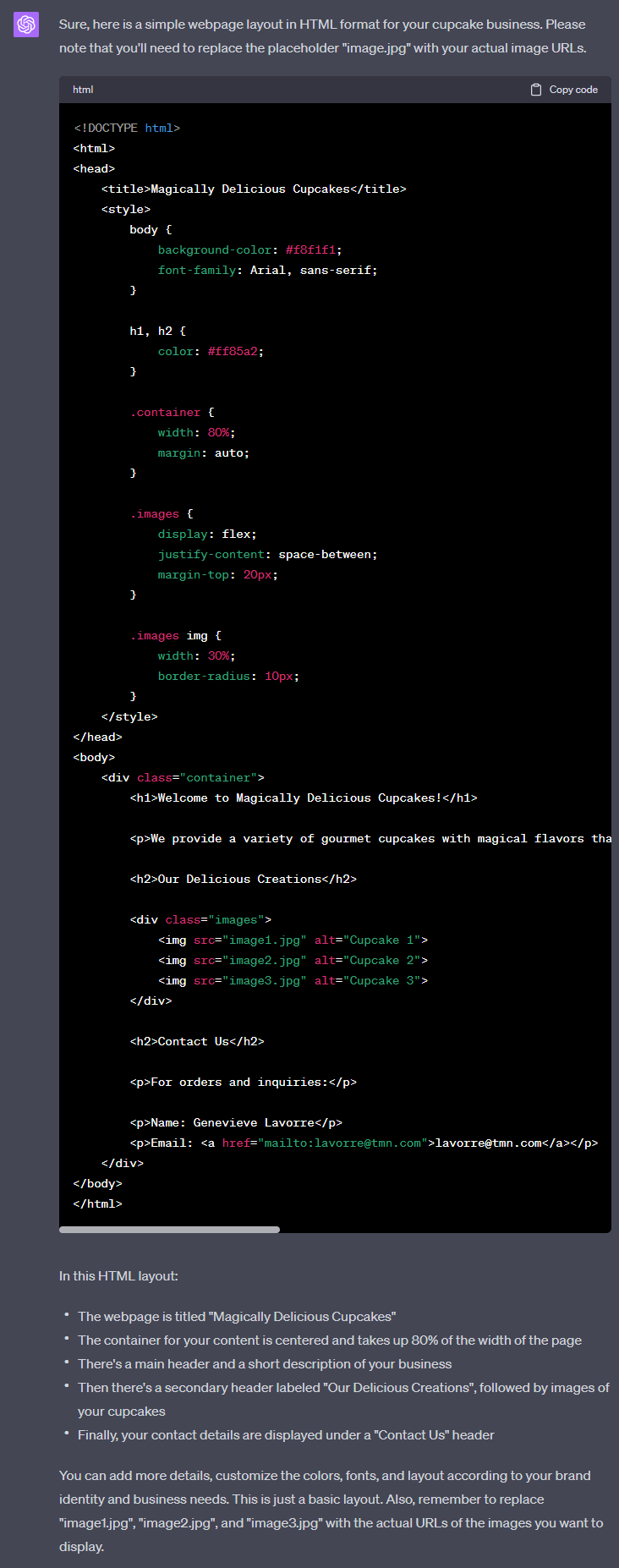
A response from ChatGPT-4 could be:

Let's test the code: (We generated the 3 images with Midjourney)
Example
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
background-color: #f8f1f1;
font-family: Arial, sans-serif;
}
h1, h2 {
color: #ff85a2;
}
.container {
width: 80%;
margin: auto;
}
.images {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.images img {
width: 30%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<p>We provide a variety of gourmet cupcakes with magical flavors that take you to a world of deliciousness. We believe in quality, taste, and a sprinkle of magic in every cupcake!</p>
<h2>Our Delicious Creations</h2>
<div class="images">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<h2>Contact Us</h2>
<p>For orders and inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:[email protected]">[email protected]</a></p>
</div>
</body>
</html>
Try it Yourself »
Looks pretty good!
Review the Code and Iterate
Going through the response from ChatGPT, it is a good starting point.
Let's ask for a little more help:
Example
With the following prompt:
Make the page look better
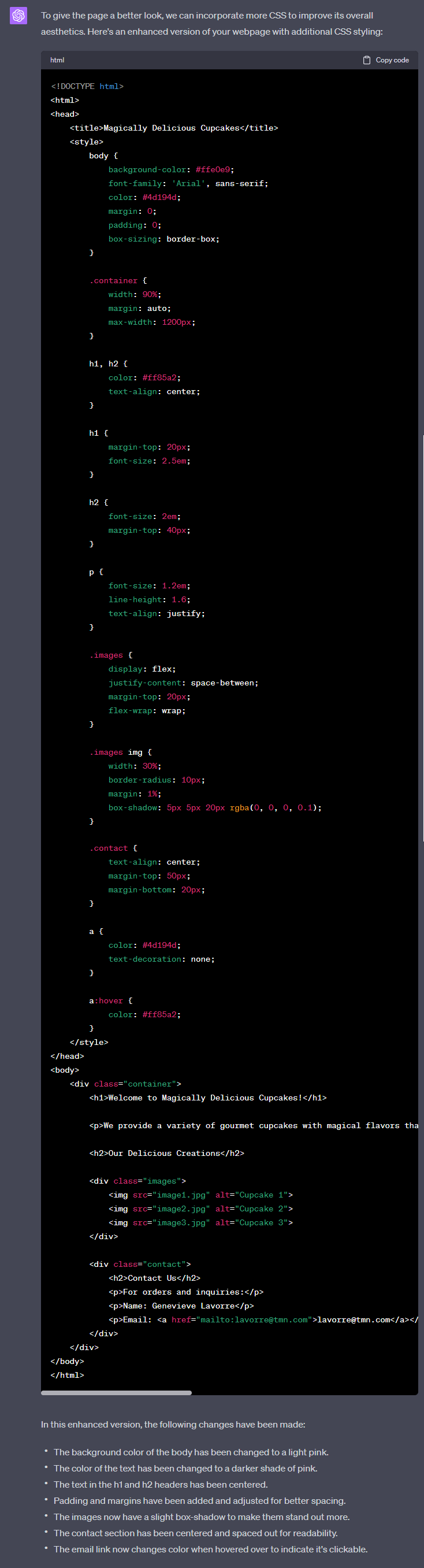
A response from ChatGPT-4 could be:

Let's test the code:
Example
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
background-color: #ffe0e9;
font-family: 'Arial', sans-serif;
color: #4d194d;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 90%;
margin: auto;
max-width: 1200px;
}
h1, h2 {
color: #ff85a2;
text-align: center;
}
h1 {
margin-top: 20px;
font-size: 2.5em;
}
h2 {
font-size: 2em;
margin-top: 40px;
}
p {
font-size: 1.2em;
line-height: 1.6;
text-align: justify;
}
.images {
display: flex;
justify-content: space-between;
margin-top: 20px;
flex-wrap: wrap;
}
.images img {
width: 30%;
border-radius: 10px;
margin: 1%;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
}
.contact {
text-align: center;
margin-top: 50px;
margin-bottom: 20px;
}
a {
color: #4d194d;
text-decoration: none;
}
a:hover {
color: #ff85a2;
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<p>We provide a variety of gourmet cupcakes with magical flavors that take you to a world of deliciousness. We believe in quality, taste, and a sprinkle of magic in every cupcake!</p>
<h2>Our Delicious Creations</h2>
<div class="images">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<div class="contact">
<h2>Contact Us</h2>
<p>For orders and inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:[email protected]">[email protected]</a></p>
</div>
</div>
</body>
</html>
Try it Yourself »
That was a very simple page, but getting started quickly like this can save a ton of time.

