CSS radial-gradient() Function
Example
A radial gradient with evenly spaced color stops:
#grad {
background-image: radial-gradient(red, green, blue);
}
Try it Yourself »
More "Try it Yourself" examples below.
Definition and Usage
The CSS radial-gradient() function sets a radial gradient as the background
image.
A radial gradient is defined by its center.
To create a radial gradient you must define at least two color stops.
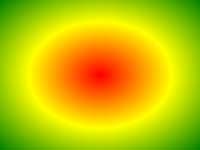
Example of Radial Gradient:

| Version: | CSS3 |
|---|
Browser Support
The numbers in the table specify the first browser version that fully supports the function.
| Function | |||||
|---|---|---|---|---|---|
| radial-gradient() | 26 | 10 | 16 | 6.1 | 12.1 |
| two-position color stops | 71 | 79 | 64 | 12.1 | 58 |
CSS Syntax
radial-gradient(shape size at position, start-color, ..., last-color);
| Value | Description |
|---|---|
| shape | Defines the shape of the gradient. Possible values:
|
| size | Defines the size of the gradient. Possible values:
|
| position | Defines the position of the gradient. Default is "center" |
| start-color, ..., last-color | Color stops are the colors you want to render smooth transitions among. This value consists of a color value, followed by one or two optional stop positions (a percentage between 0% and 100% or a length along the gradient axis). |
More Examples
Example
A radial gradient with differently spaced color stops:
#grad {
background-image: radial-gradient(red 5%, green 15%, blue 60%);
}
Try it Yourself »
Example
A radial gradient with the shape of a circle:
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}
Try it Yourself »
Example
A radial gradient with different size keywords:
#grad1 {
background-image: radial-gradient(closest-side at 60% 55%, blue, green, yellow, black);
}
#grad2 {
background-image: radial-gradient(farthest-side at 60% 55%, blue, green, yellow, black);
}
Try it Yourself »
Related Pages
CSS tutorial: CSS Gradients
CSS reference: CSS background-image property
CSS reference: CSS conic-gradient() function
CSS reference: CSS linear-gradient() function
CSS reference: CSS repeating-conic-gradient() function
CSS reference: CSS repeating-linear-gradient() function
CSS reference: CSS repeating-radial-gradient() function

